Cycleau: an E-Learning Platfrom
The project aimed to design an e-learning platform to advocate for a compact greywater treament system
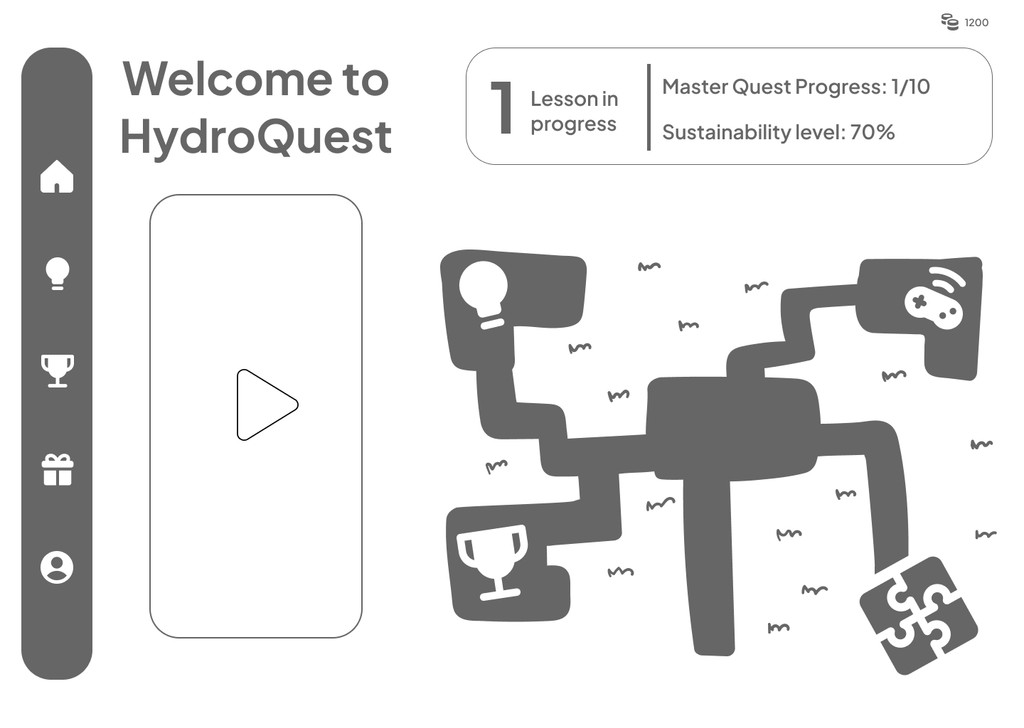
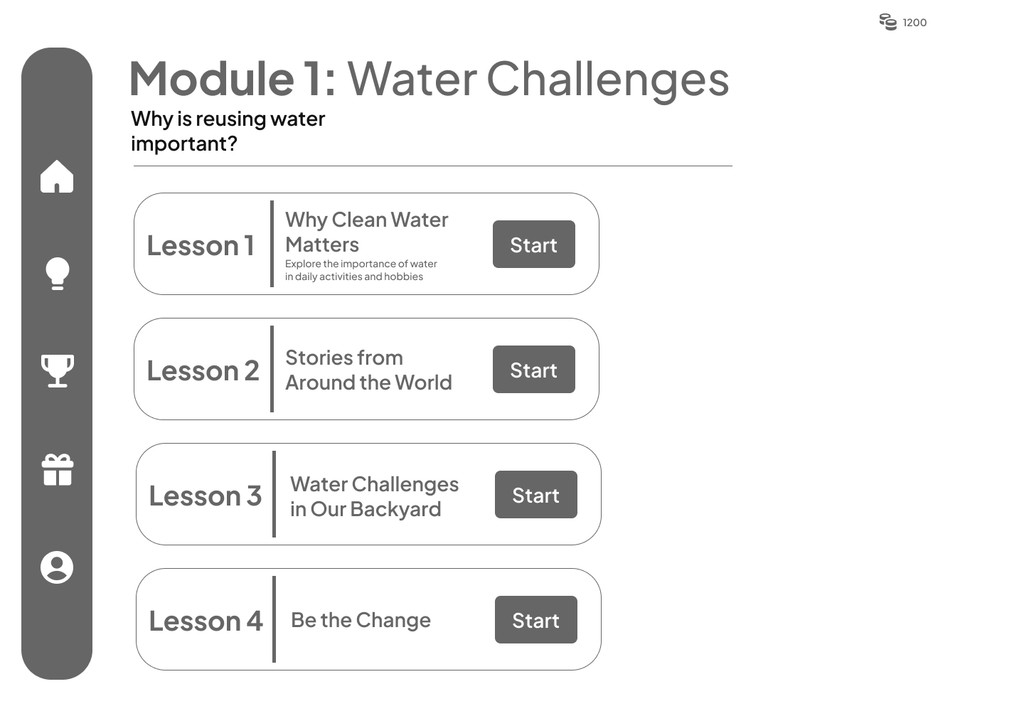
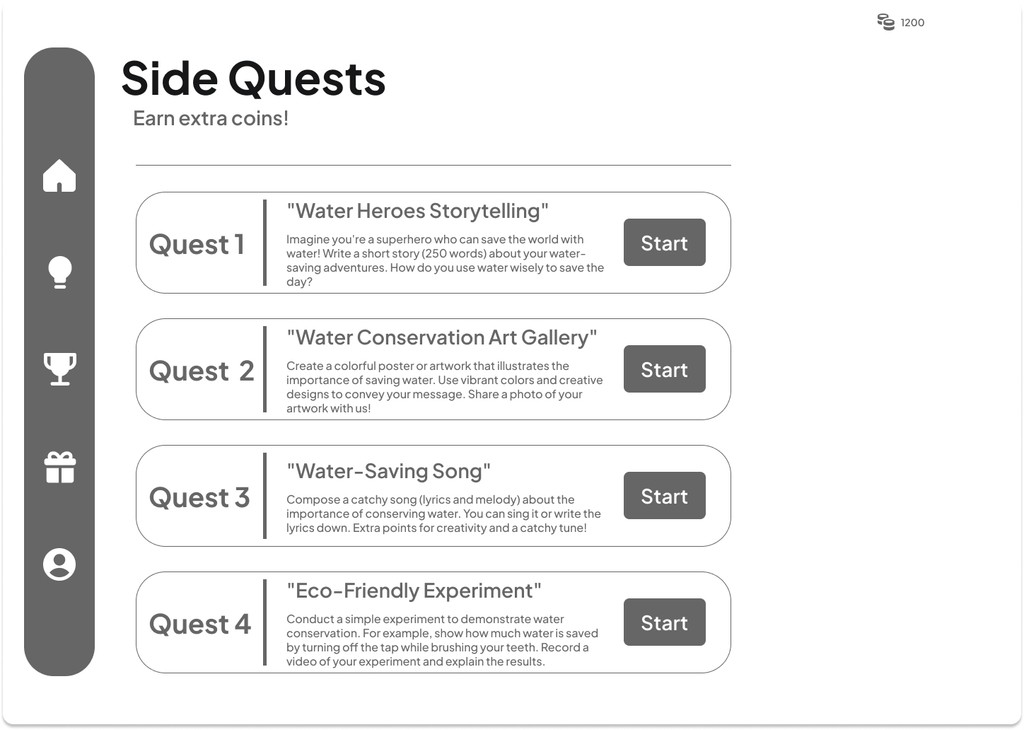
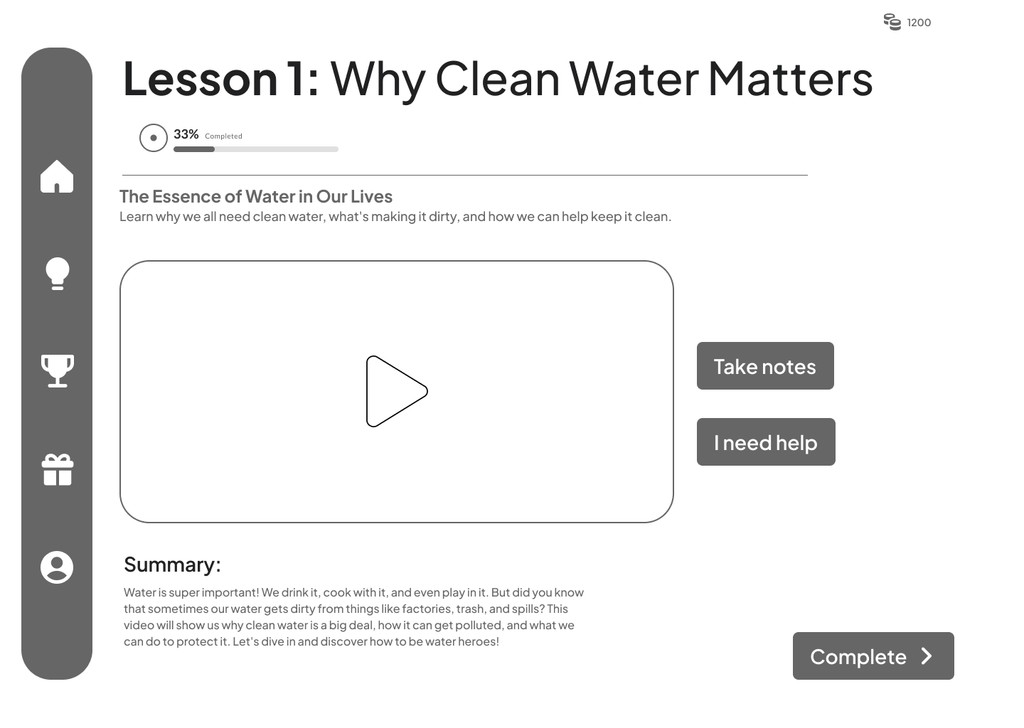
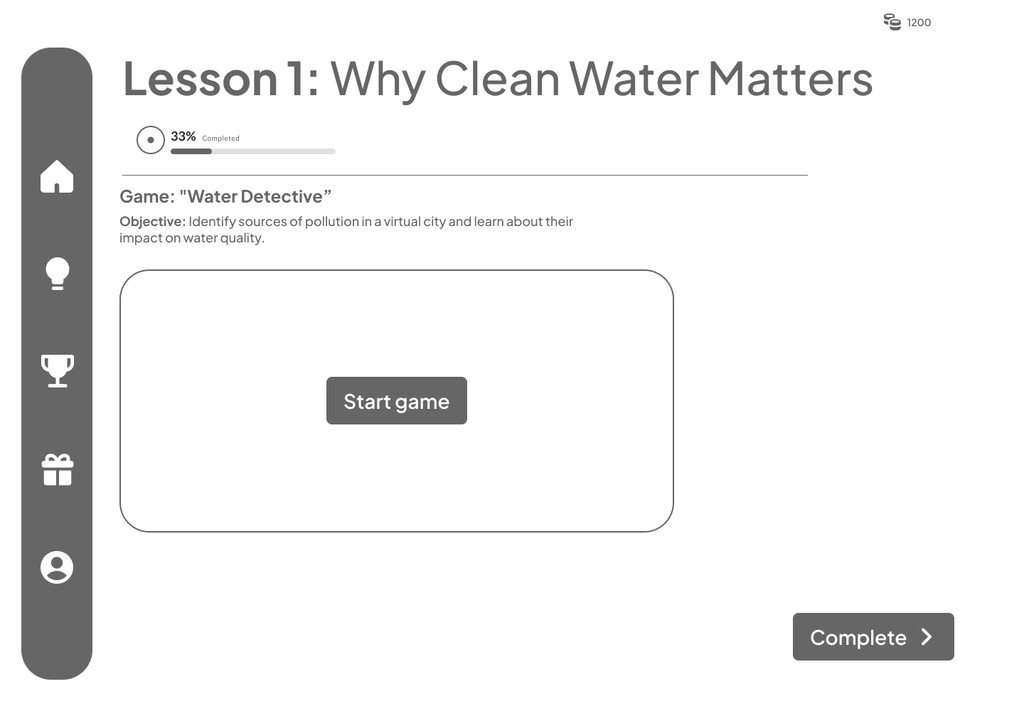
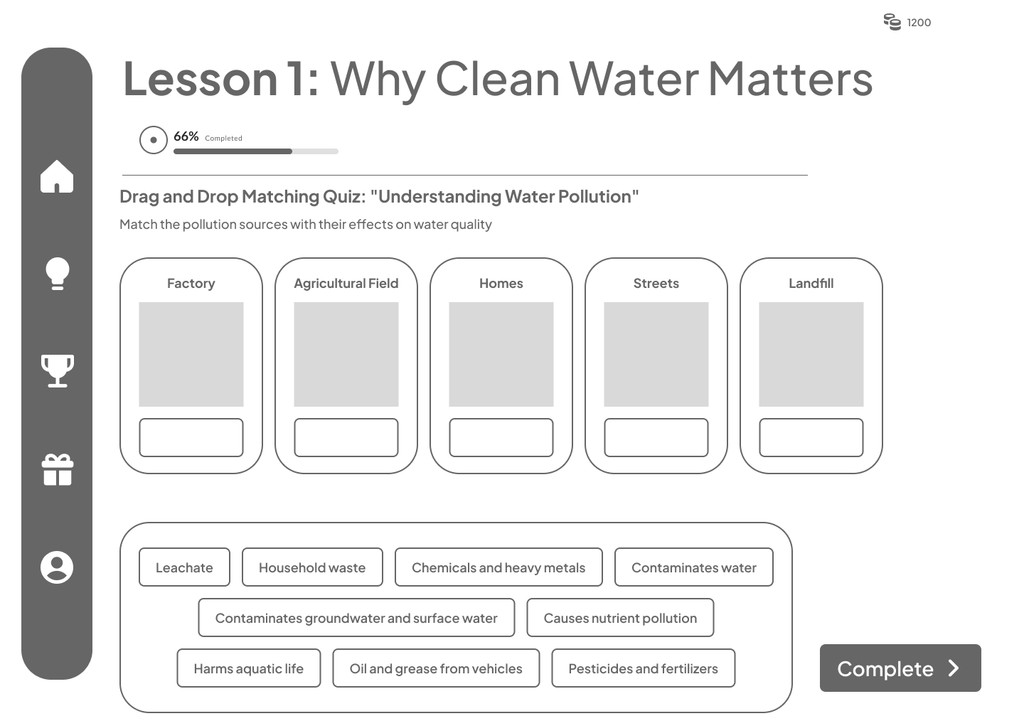
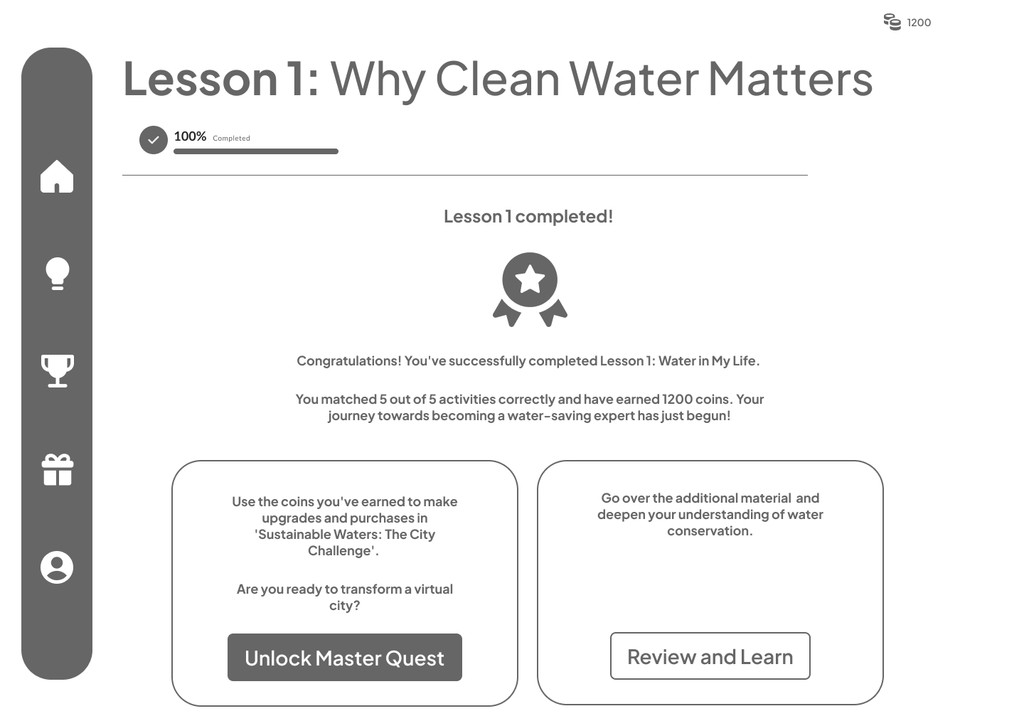
Clickable Prototype
Technical details
Client
Cycleau
Team
4 UX Desginers
Duration
3 Weeks
Year
2023
Category
E-Learning, Sustainability
Skills
(UX) Research
Prototyping
Wireframing
User Interface
Tools

Wireframing

Zoom

Dall-E 3
Project overview
An E-Learning Platform designed to educate middle schoolers about water contamination and treatment technologies. This project aims to engage young minds in environmental advocacy through interactive learning experiences
Challenge and Objective
01.
Challenge
Engaging Middle Schoolers in Water Education
02.
Problem
Traditional teaching methods fail to maintain engagement among students like Jose, who need interactive and varied content to stay motivated and connected with their lessons
Goals
Boost Engagement: Create an e-learning platform that captivates and sustains students' interest through interactive and gamified content.
Simplify Complex Concepts: Demystify water recycling processes, making them accessible and interesting for young learners.
Inspire Action: Encourage students to become advocates for water conservation, instilling a sense of responsibility and enthusiasm for environmental causes.
Research & Analysis
RESEARCH
01.
Research Motivation:
To design an e-learning platform that truly engages young learners and addresses water scarcity education.
02.
Adapting to Recruitment Challenges:
When faced with logistical hurdles in schools, we pivoted to direct network recruitment, supplementing limited student interviews with adult feedback, online surveys, and competitive analysis.
03.
Outcome of Research Efforts:
This approach enriched our understanding of the user experience, leading to a well-received platform that balances educational depth with interactive learning, and stands out in the competitive landscape.
02.
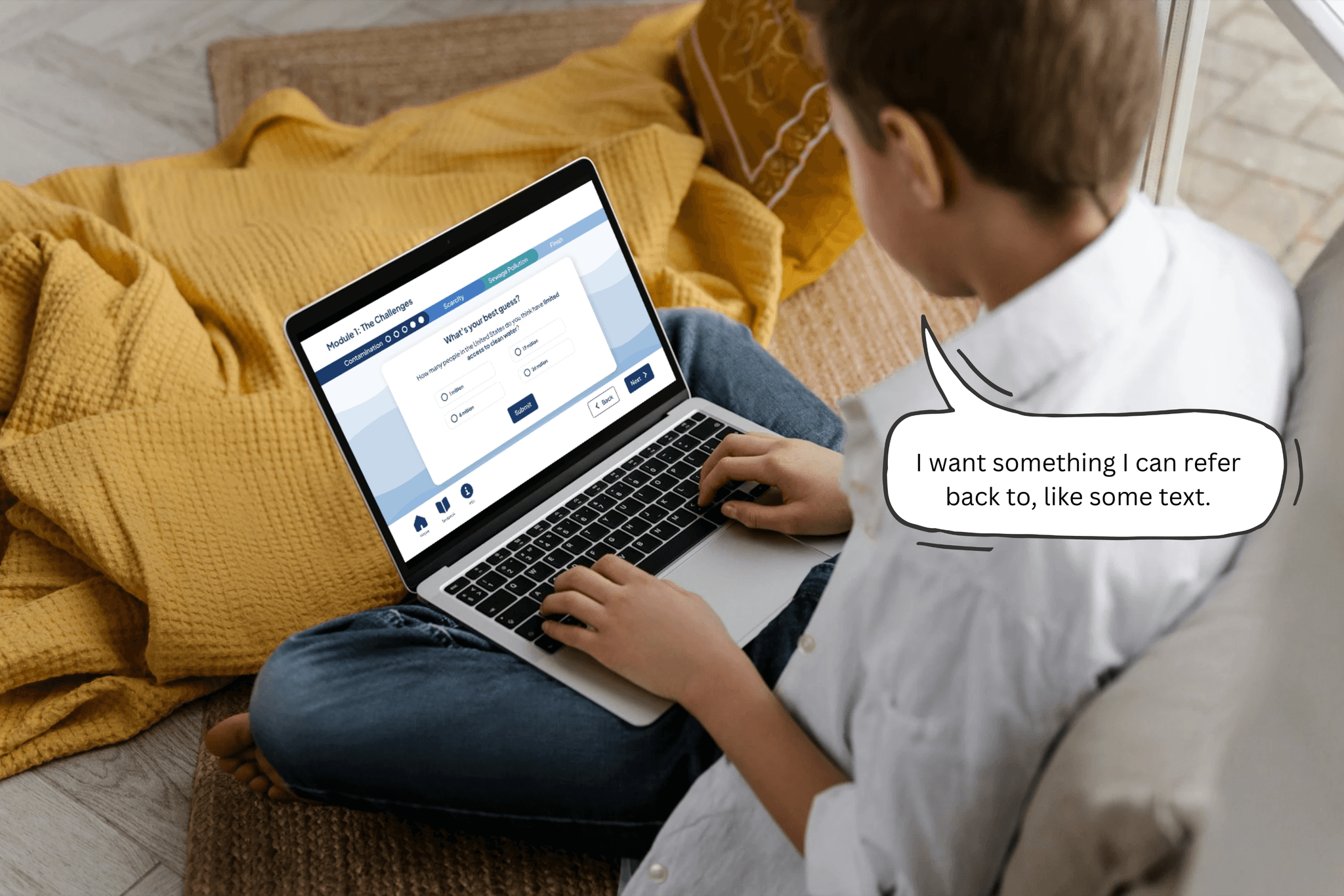
Persona
In designing the Cycleau e-learning platform, we centered on the experiences of middle schoolers like Jose Romero, a tech-savvy 12-year-old eager for meaningful and interactive learning. Our insights led to a curriculum rich in real-life water conservation scenarios, balanced with both individual challenges and collaborative projects. We gamified the learning experience to delight and motivate students, ensuring content was engaging and manageable, with a system to celebrate educational milestones. By weaving in familiar digital tools and responsive design, we crafted an accessible and relatable educational journey that resonates with and empowers young learners.
Findings Implementation Overview
DESIGN
Following our deep dive into Jose Romero's world, we progressed to the crucial phase of molding our research into a user-centered design.
Design Process Phases:
02.
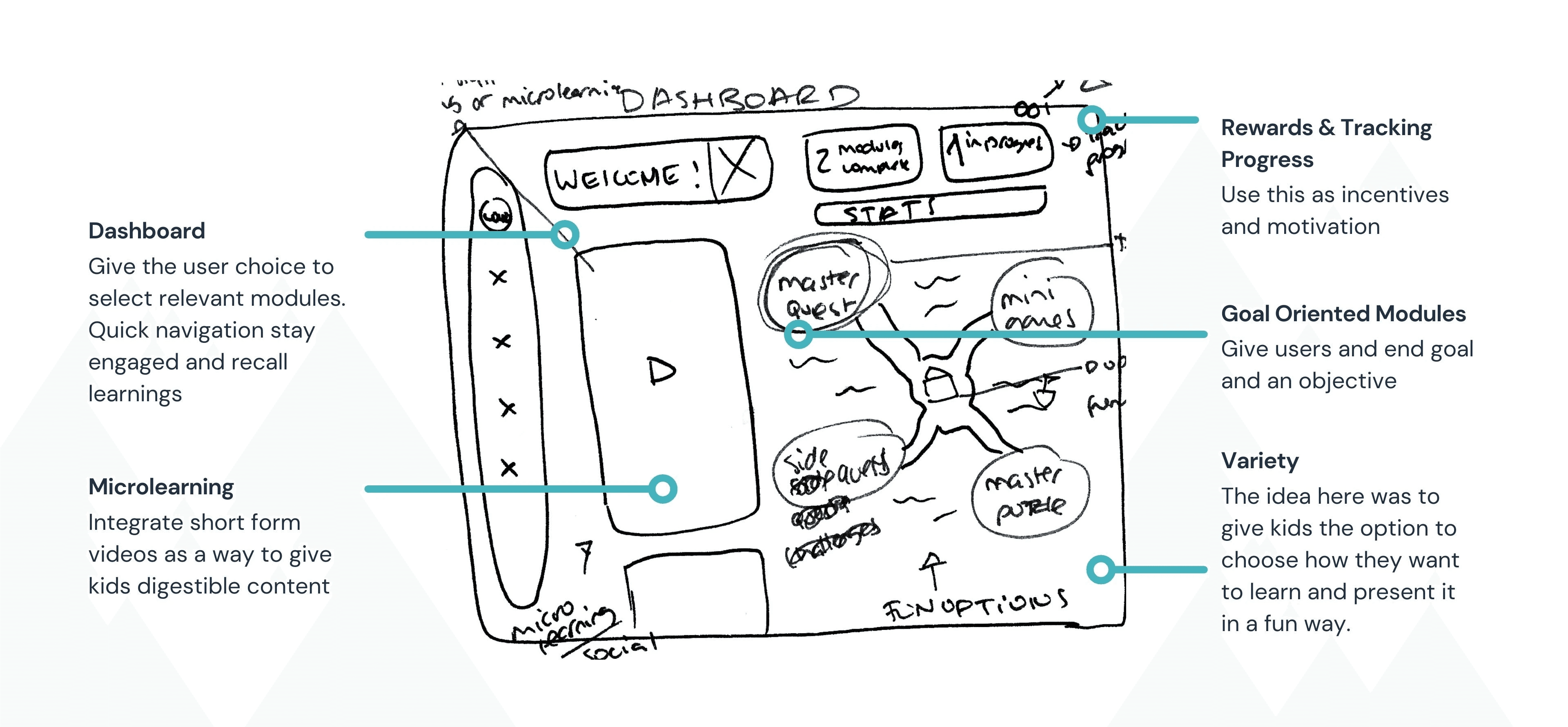
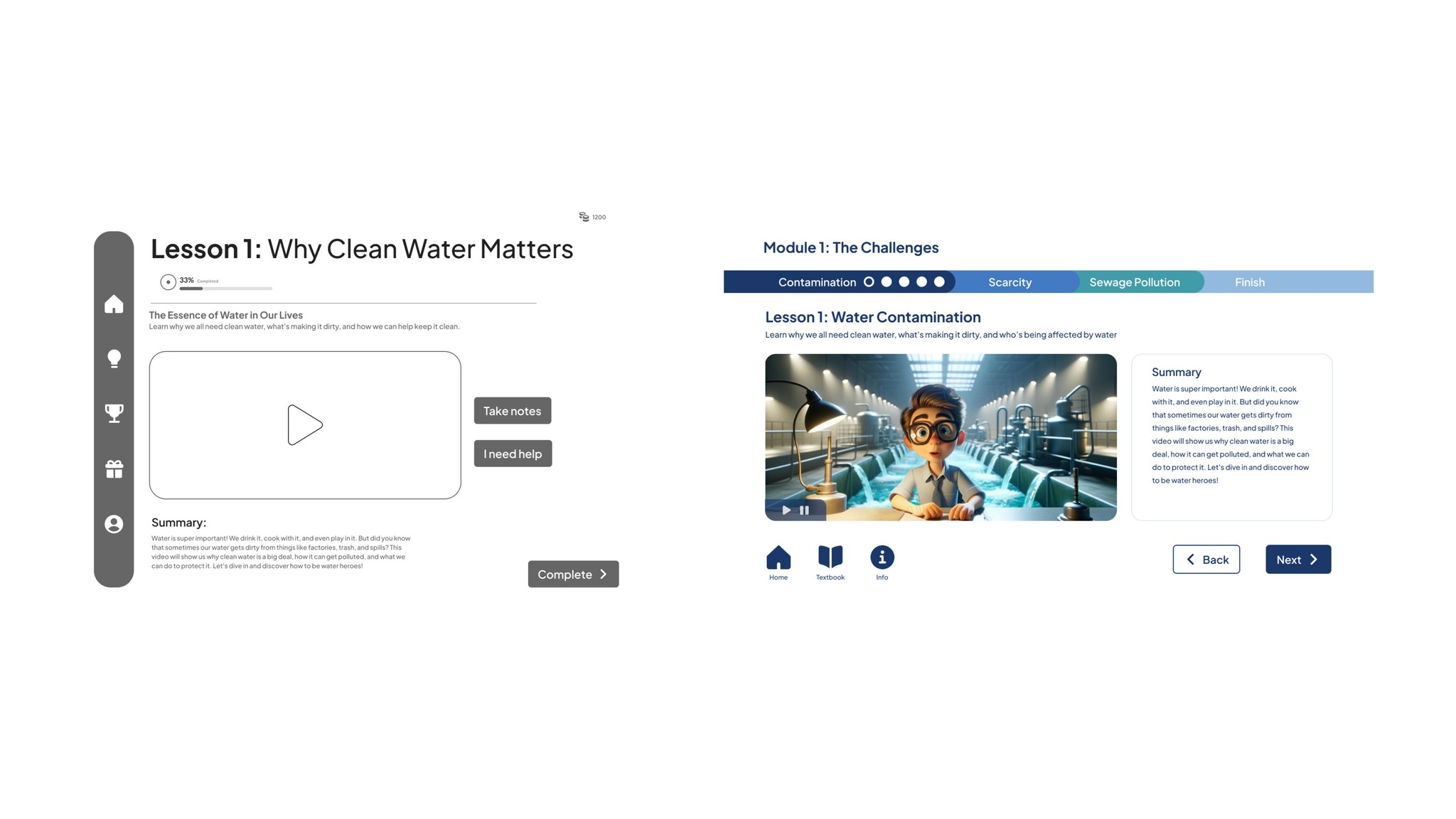
Prototyping
With a focus on tangible progress and achievements, we created prototypes that visualized the learners' journey.
03.
Testing
To ensure the platform resonated with tech-savvy users like Jose, we conducted extensive testing on various devices.
04.
Refinement
In the refinement phase, we meticulously fine-tuned our design, transforming user feedback into tangible improvements. This crucial step ensured that every element of our mid-fidelity prototype evolved to meet the actual needs and preferences of our learners, enhancing usability and engagement.
Interface Design
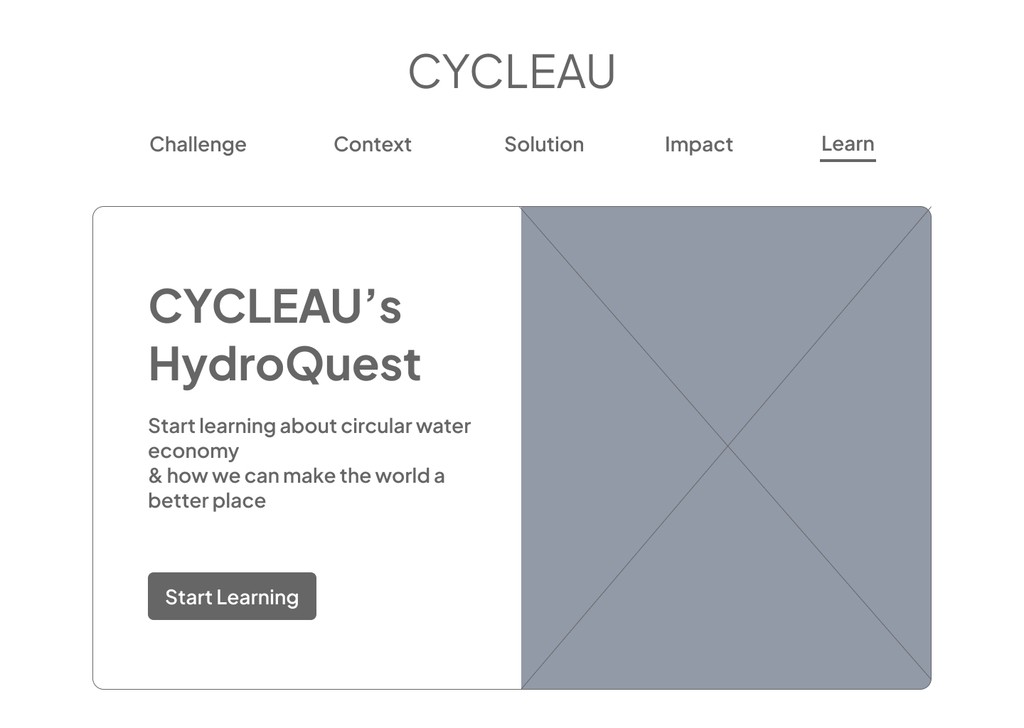
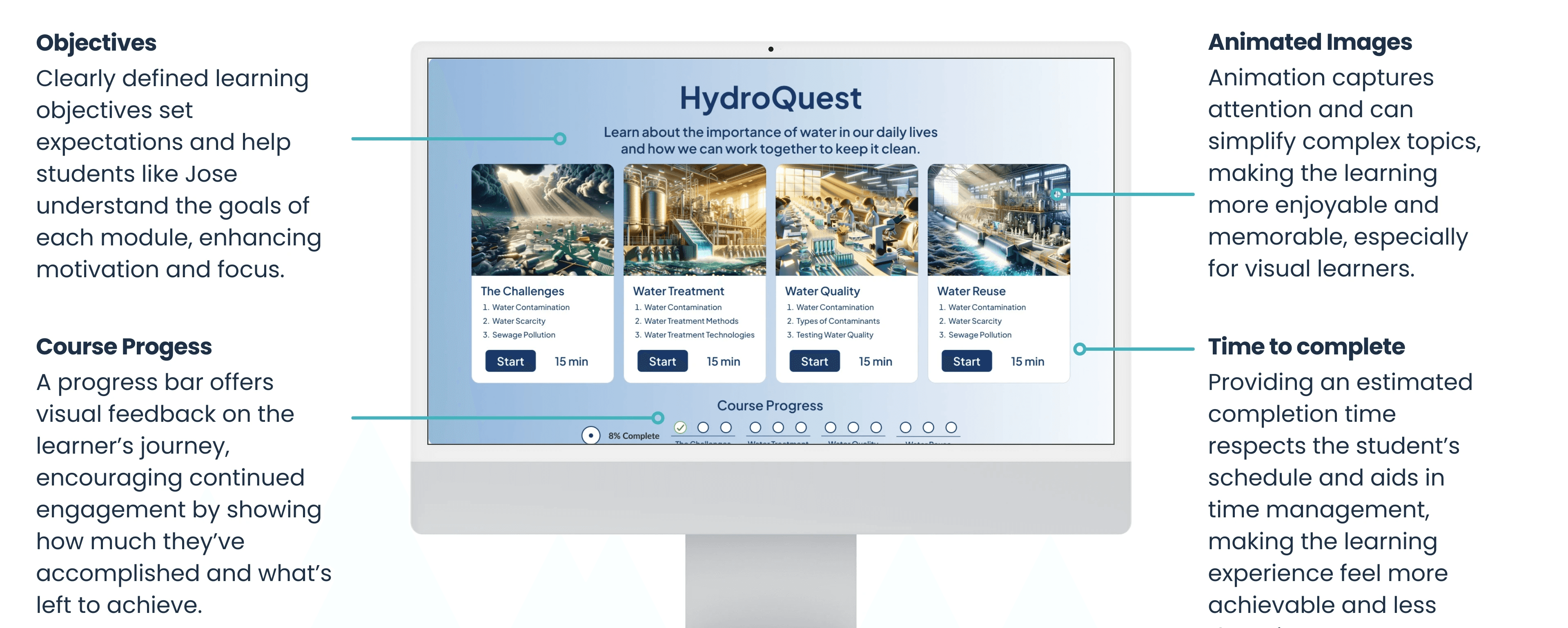
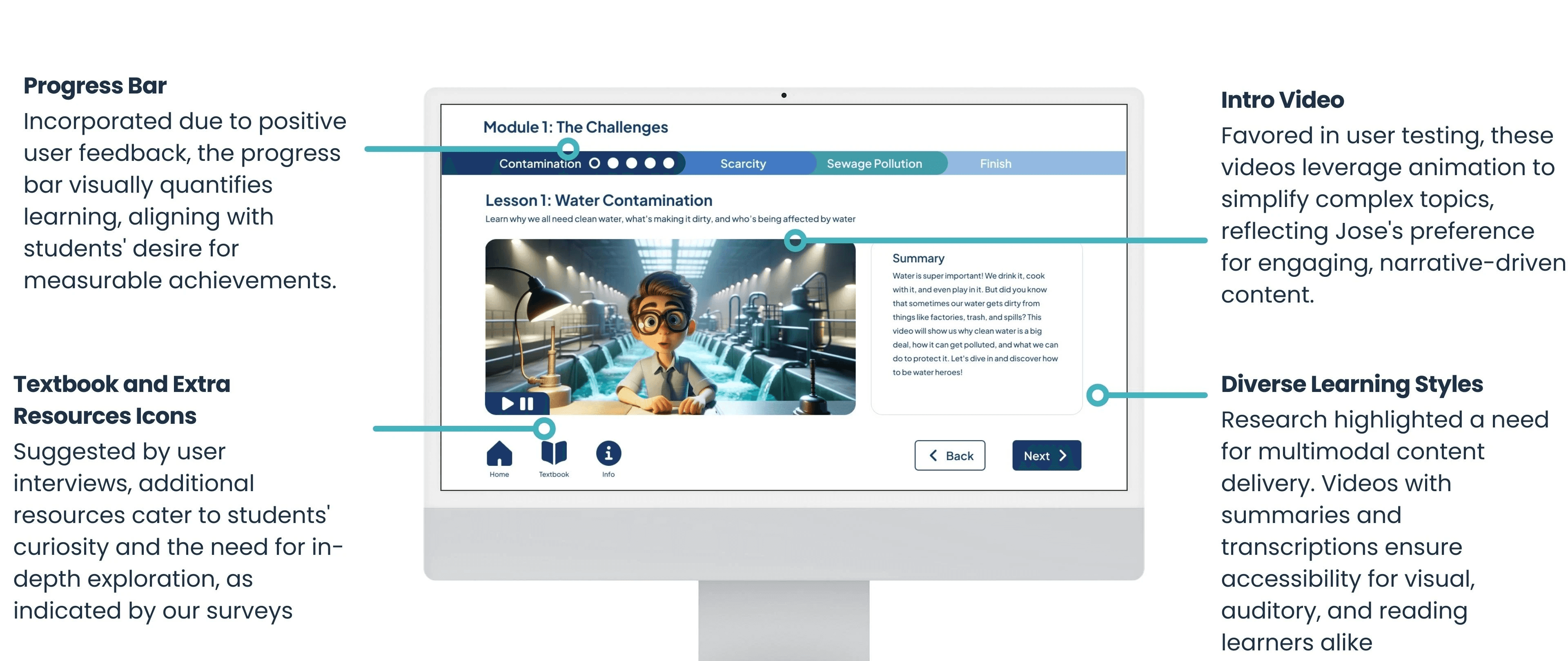
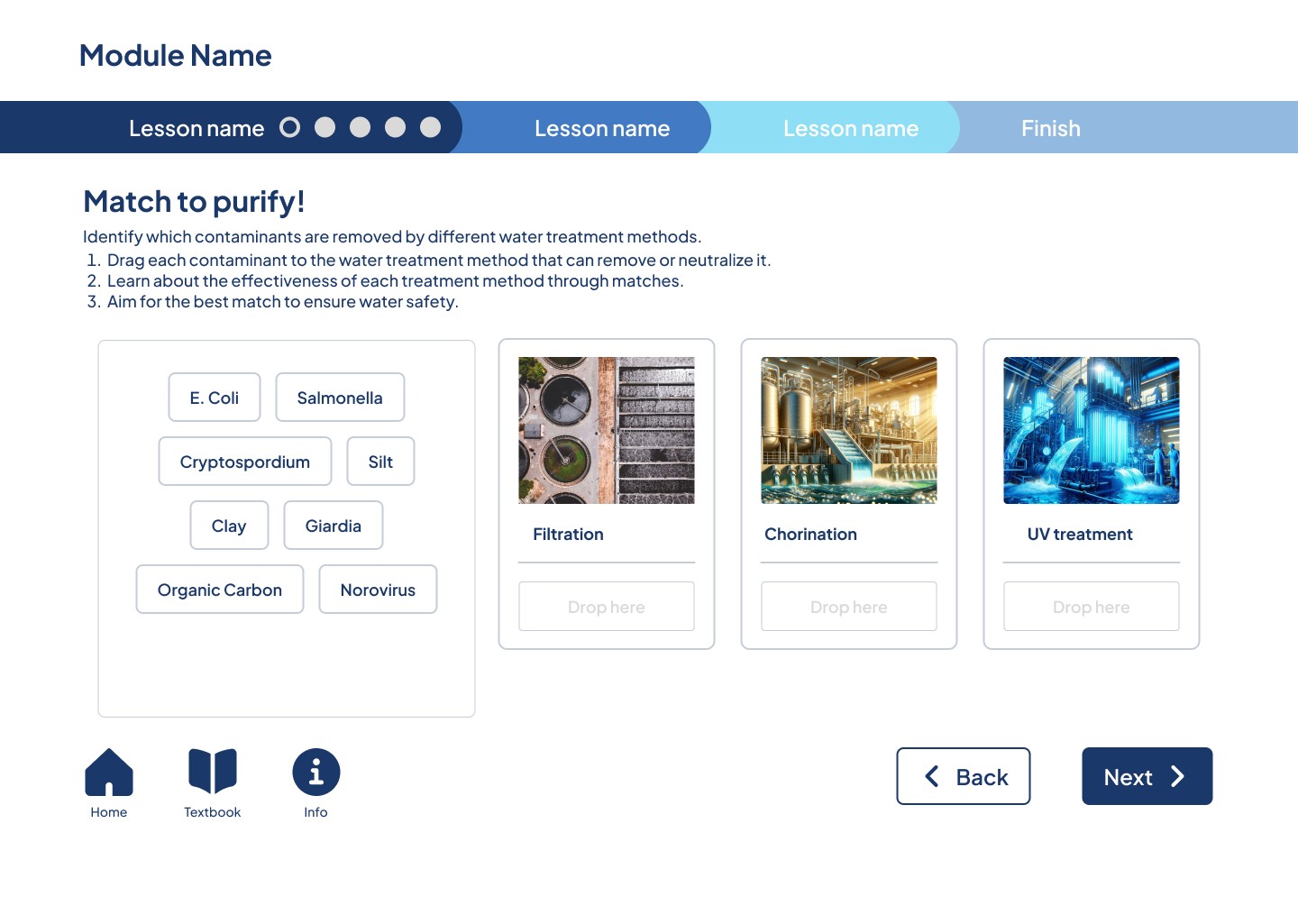
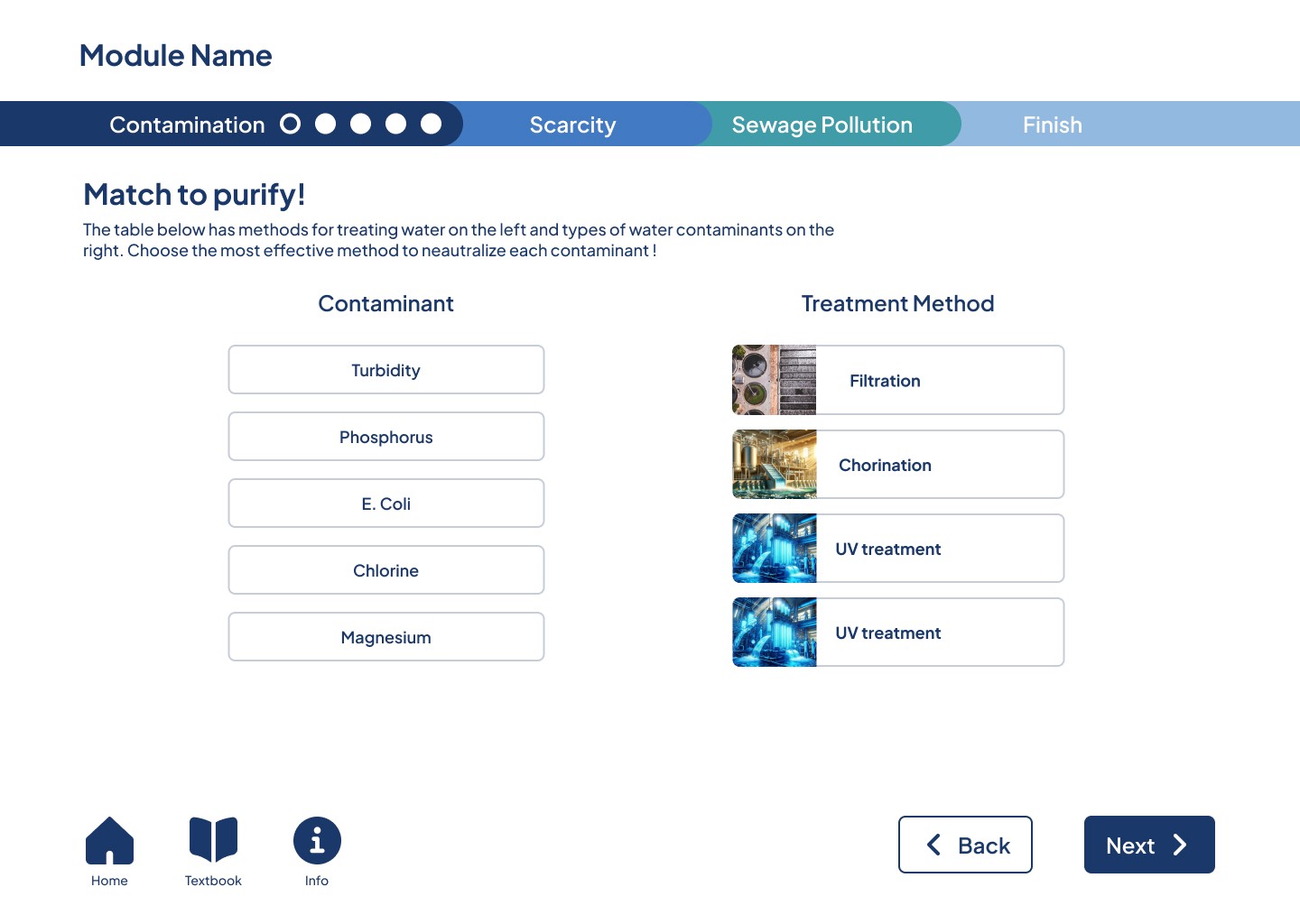
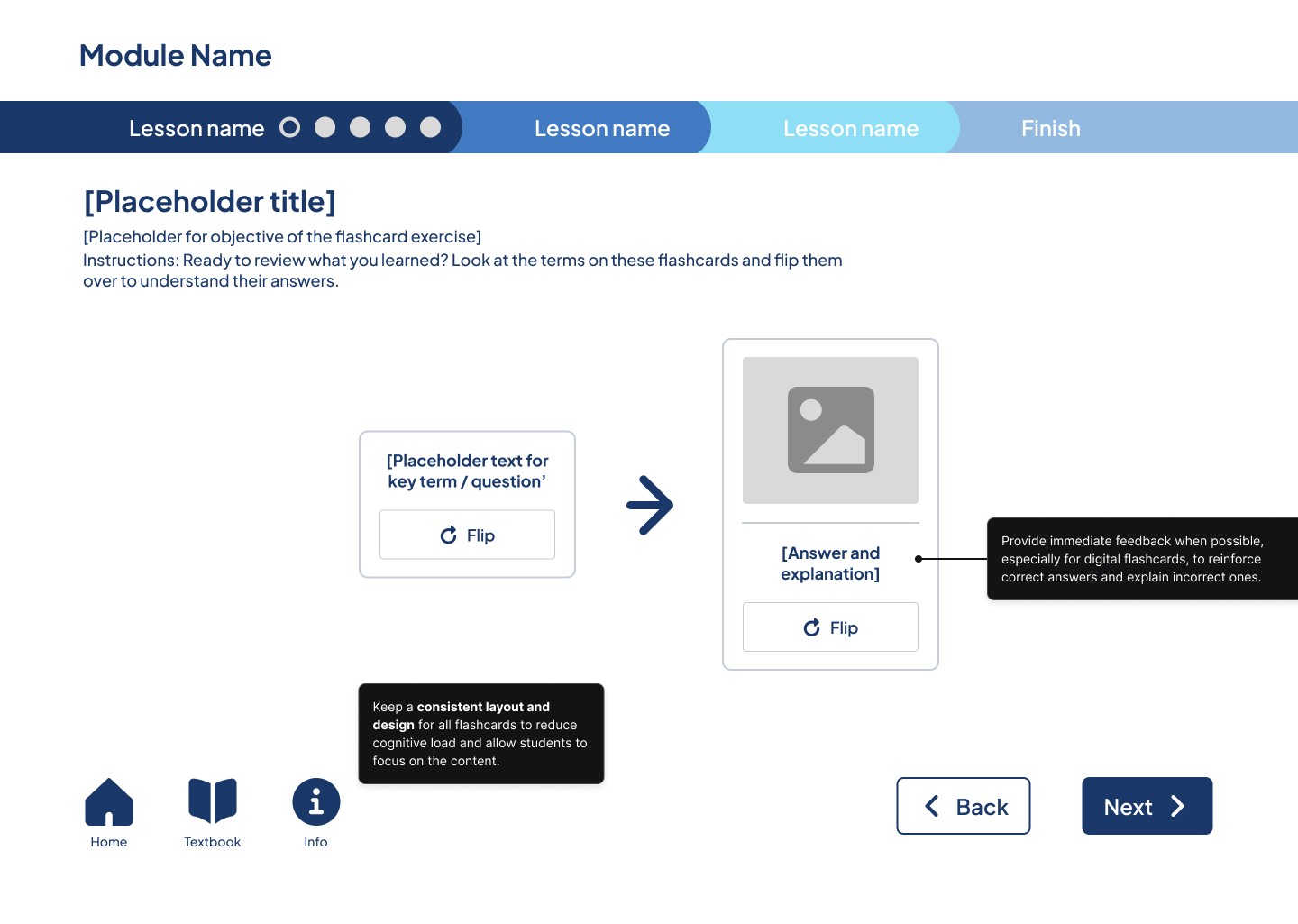
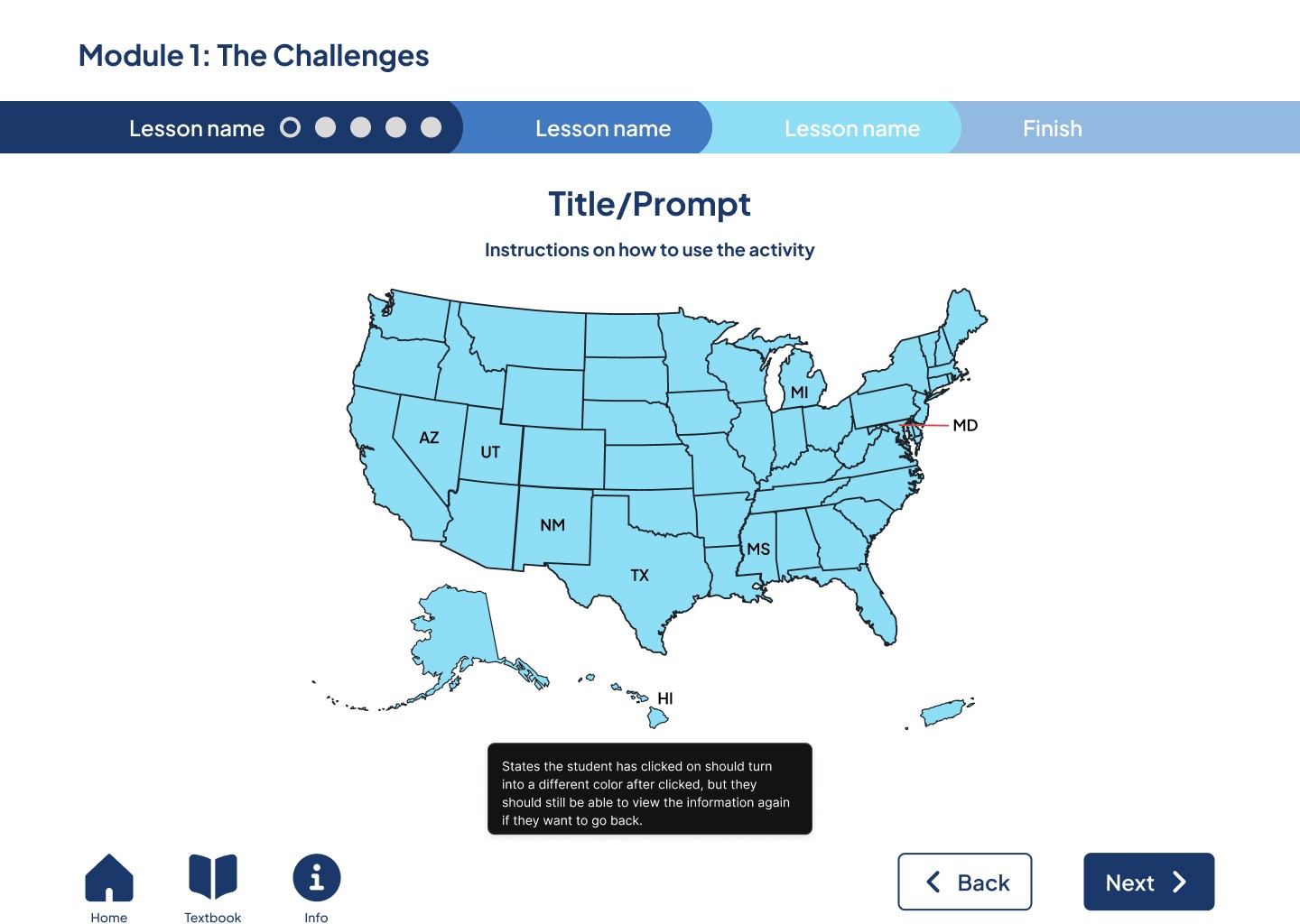
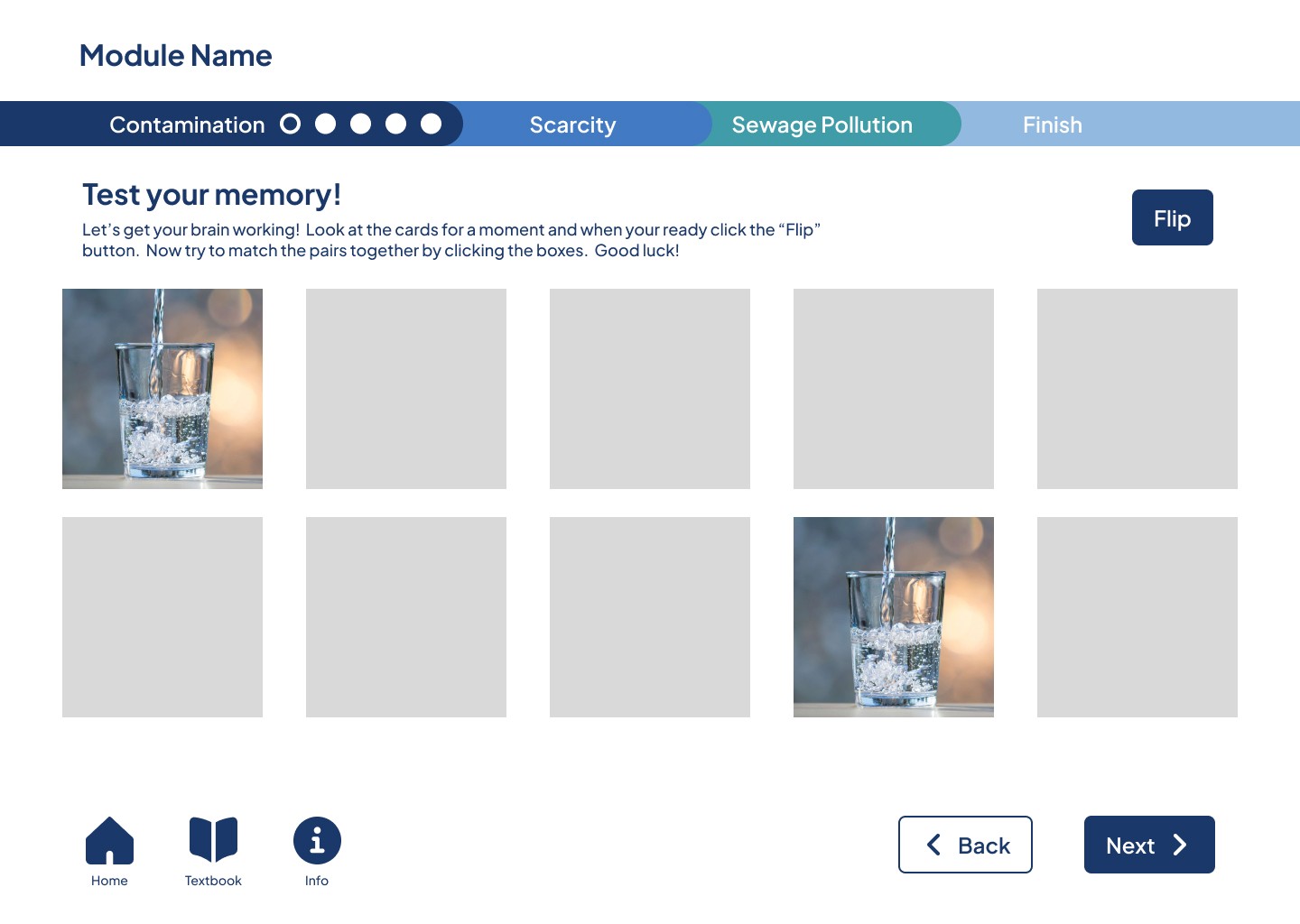
Adaptable Design Solutions: Plug-and-Play Templates
11 Templates
Facing the challenge of content readiness, our team pivoted to develop a suite of plug-and-play templates, ensuring the platform's scalability and adaptability. These templates are designed to accommodate various types of educational content, allowing for quick updates and iterations based on evolving curriculum needs. Below is a slideshow showcasing the versatility and user-friendly nature of these templates.
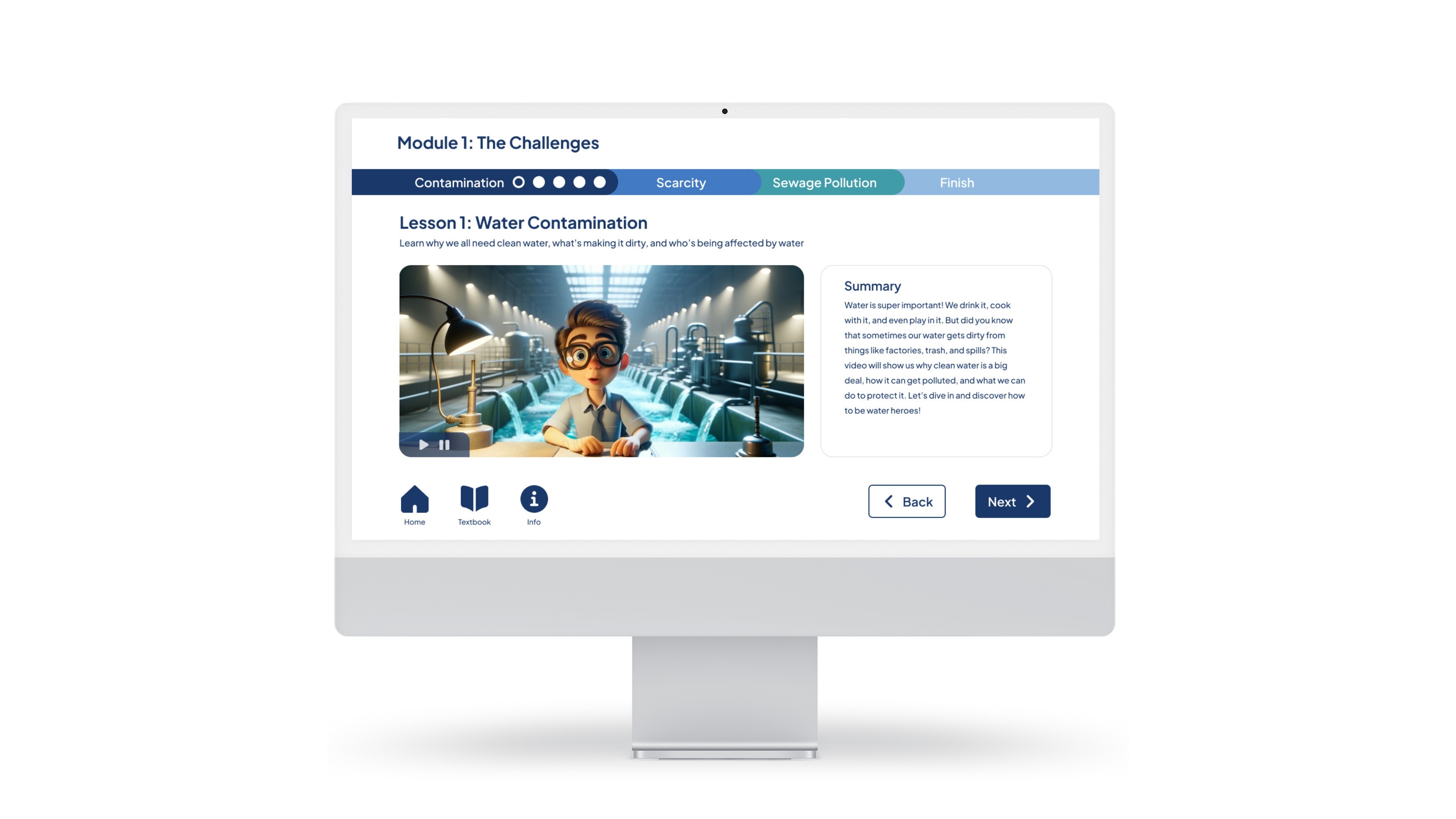
Explore the Design: Interactive Clickable Prototype
DESIGN
Delve into the interactive realm of our e-learning module with a clickable prototype. Experience the intuitive navigation, engage with the multimedia content, and get a real feel for the student's learning journey. Click through to see how our design principles come to life.
Learnings

In retrospect, the Cycleau project illuminated that our users deeply value interactive elements and a sense of investment in their learning journey. Our process underscored the importance of adaptability, embracing constraints as catalysts for innovation, and reaffirmed the significance of a flexible, user-centric approach in educational design.
Next Steps

Looking ahead, our focus is set on bringing the Cycleau e-learning designs to life within the learning management system, while broadening our user testing to refine the experience. We'll also be exploring new contexts for use and rigorously measuring our success to continually enhance the learning journey.